Na displeji nechceš jenom zobrazovat text, ale třeba si vykreslit i vlastní obrázek nebo logo. V tomto návodu ti poradíme jak na to!
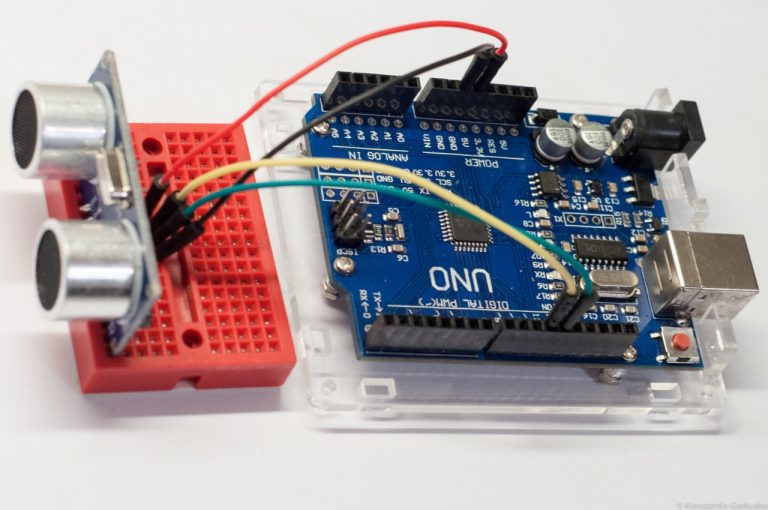
V našem dnešním článku budeme používat displej LaskaKit 2.7″ 400×240 LCD Memory displej s naší vývojovou deskou ESP32-LPkit a naším programátorem LaskaKit CH340 programmer USB-C, microUSB, UART.
Pro programování displeje použijeme knihovnu od Adafruit Adafruit_SharpMem a také jejich Adafruit_GFX knihovnu. Díky těmto knihovnám je práce se displejem velmi rychlá a snadná.
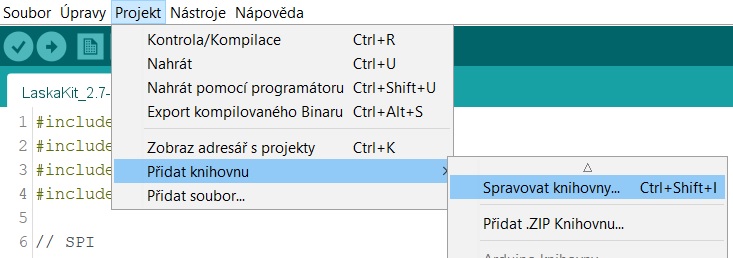
Knihovny nainstaluješ přímo v Arduino IDE.

Nastavení obrázku
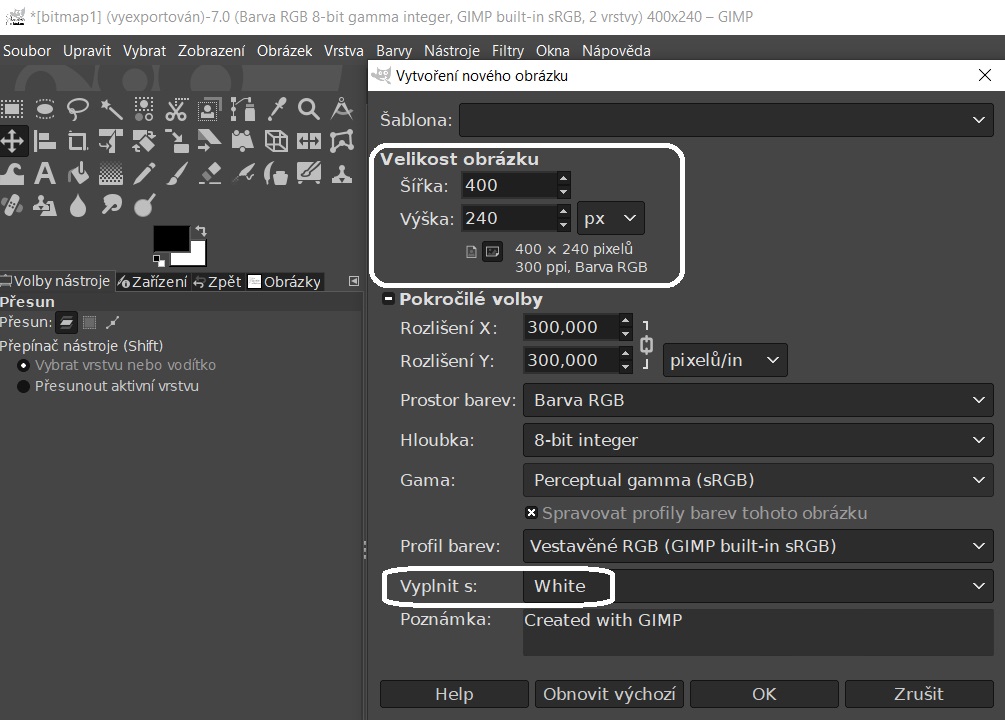
Nejprve si vytvoř obrázek. My používáme GIMP, ale vytvořit jej můžeš v čemkoliv. Náš LCD modul má rozměr 2.7” s rozlišením 400x240px. Tyto hodnoty zadej v nastavení “plátna”. Jako pozadí bude sloužit bílá barva – jak je znázorněno na obrázku níže.

Vytvoření obrázku
Do tohoto obrázku si můžeš napsat a zkopírovat co jen budeš chtít. Ale pozor! Pouze černobíle!
My tam dali obrázek páječky a nápis “Bastlím s láskou”.

Takto vytvoření obrázek uložíme ve formátu PNG.
Pro převedení obrázku z formátu PNG do formátu, kterému rozumí displej si stáhni si program LCD IMAGE CONVERTER.
LCD IMAGE CONVERTER
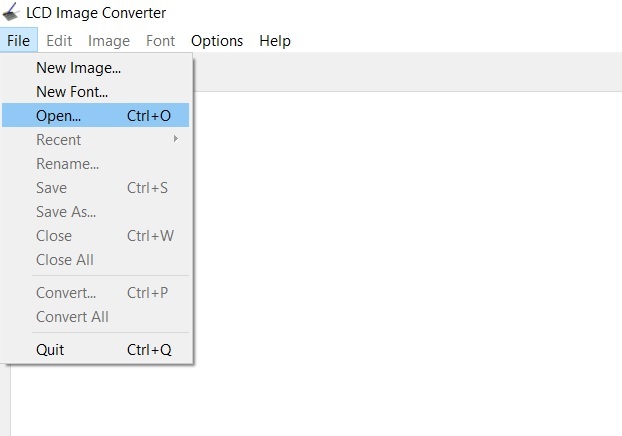
Spusť program a klikni na FILE -> OPEN. Zde vyber tvůj obrázek uložený jako PNG.

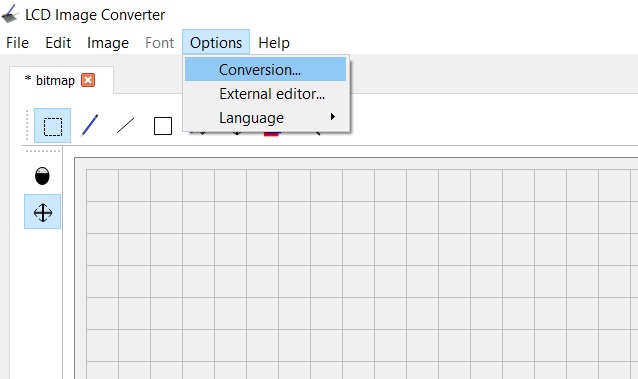
Klikni na OPTIONS -> CONVERSION

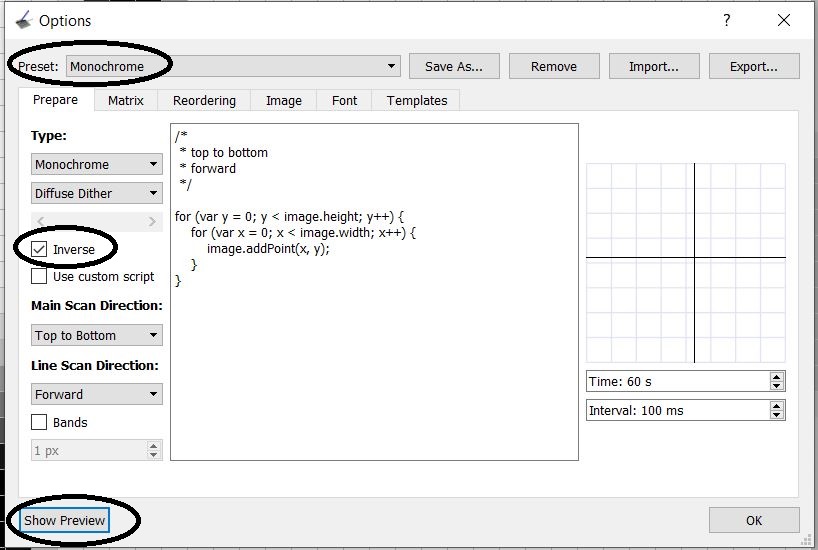
Nastavení uprav dle obrázku níže.
MONOCHROMATICKÉ zobrazení, INVERTOVANÝ obrázek a klikni na Show Preview

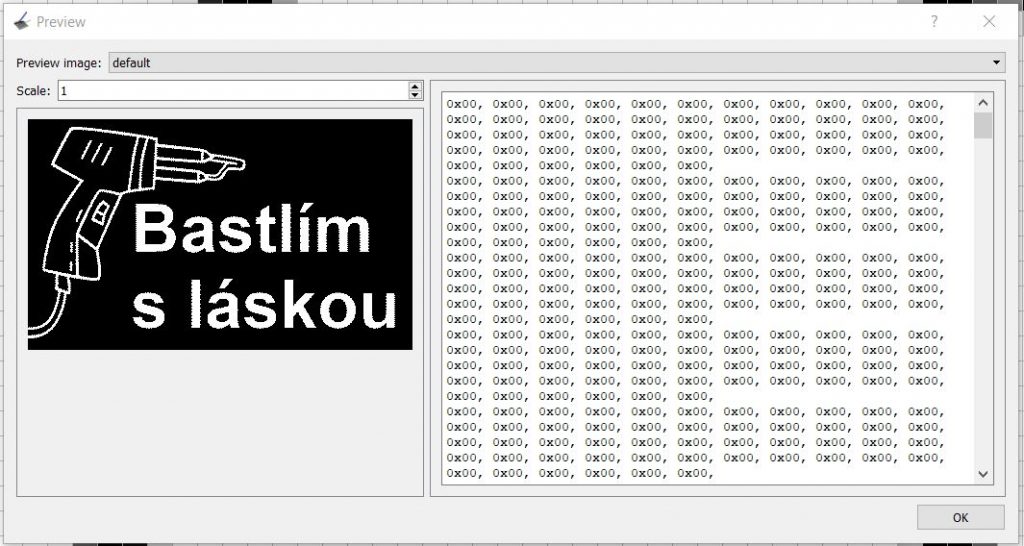
V nově otevřeném okně uvidíš náhled obrázku a zároveň i hexadecimální hodnotu každého pixelu.

Pole vygenerovaných hexadecimálních hodnot označ a zkopíruj.
Arduino IDE a tvůj kód
Nejprve založ v Arduino IDE nový projekt a vytvoř soubor (například) bitmap.h – do něj vlož pole hodnot z programu LCD IMAGE CONVERTER

Pole musí být umístěno takto:
const unsigned char logo [] PROGMEM = {
POLE HODNOT Z PROGRAMU };
A teď k samotnému, ukázkovému, programu.
ESP32-LPkit je propojen s LCD modulem přes SPI sběrnici – MOSI, SCK a CS.
#define SHARP_SCK 18
#define SHARP_MOSI 23
#define SHARP_SS 5
a napájení – 3.3V a GND.
#include <WiFi.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SharpMem.h>
#include "bitmap.h"
// SPI
#define SHARP_SCK 18
#define SHARP_MOSI 23
#define SHARP_SS 5
// definition of display and connection
Adafruit_SharpMem display(SHARP_SCK, SHARP_MOSI, SHARP_SS, 400, 240);
#define BLACK 0
#define WHITE 1
void setup() {
WiFi.mode(WIFI_MODE_NULL); // disable Wi-Fi
Serial.begin(115200); // Serial
// start & clear the display
display.begin(); // initialization
display.setRotation(0); // rotation
display.clearDisplay(); // clear display
display.setCursor(0,0); // set cursor
display.setTextColor(BLACK, WHITE); // set color
(X pos, Y pos, bitmap name, X size, Y size, color)
display.drawBitmap(0, 0, logo, 400, 240, BLACK); // put the bitmap logo - bitmap.h
display.refresh(); // update the screen
}
void loop() {
// put your main code here, to run repeatedly:
}A výsledek je tu!