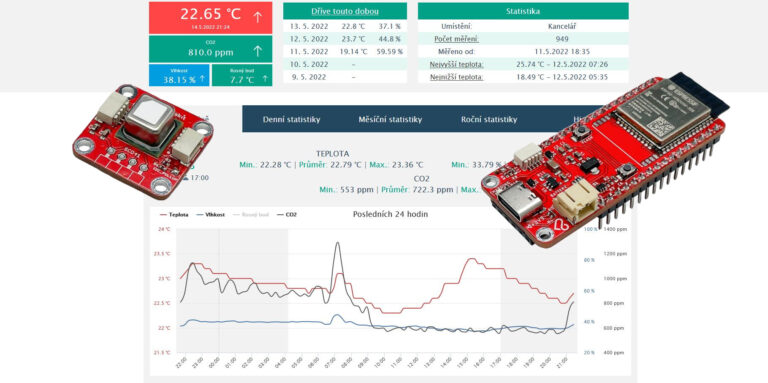
ePaper je skvělý například pro meteostanice – stáhneš si data z tvých (nebo jiných čidel) a zobrazíš na ePaperu. Může být i napájený z lipol akumulátoru, protože jeho spotřeba je opravdu malá – jednotky uA.
Každá meteostanice ale potřebuje ikony, v tomto článku se dozvíš, jak na to.
Ukážeme ti, jak jednoduše zkonvertovat jpg nebo png obrázek či ikonu do C pole, které uložíš přímo v paměti ESP32/ESP8266 a zobrazíš na ePaperu.
Ukládat do vnitřní paměti ESP32/ESP8266 má své výhody a samozřejmě i nevýhody. Mezi (ne)výhody patří:
+ jednoduchost
+ není potřeba slot pro microSD kartu
+ není potřeba přídavné knihovny (JPEG decoder)
– obrázky/ikony zaberou hodně místa na úkor programu
– z toho vyplývá omezené množství ikon
My si zobrazíme laskakit logo na našem novém vývojovém kitu ESPInk-4.2″, což je ePaper displej s ESP32 modulem, nabíjecím obvodem akumulátoru, programováním přes USB-C konektor (vestavěný programátor) a samozřejmě má i microSD slot a rozšiřující hřebínek pro připojení do dalších desek. A nesmí chybět ani náš uŠup konektor. O tom jsme psali tady.
Příprava obrázku
Vyber si obrázek/ikonu, kterou chceš na ePaperu zobrazit. Zkontroluj si maximální velikost staženého nebo nakresleného obrázku a představ si, jak velký by zhruba měl na displeji být.
Otevři si nějaký program pro úpravu fotek (například Gimp) a rozměr fotky uprav na požadovanou. My jsme si změnšili logo na 400x102px.
Fotku si ulož.
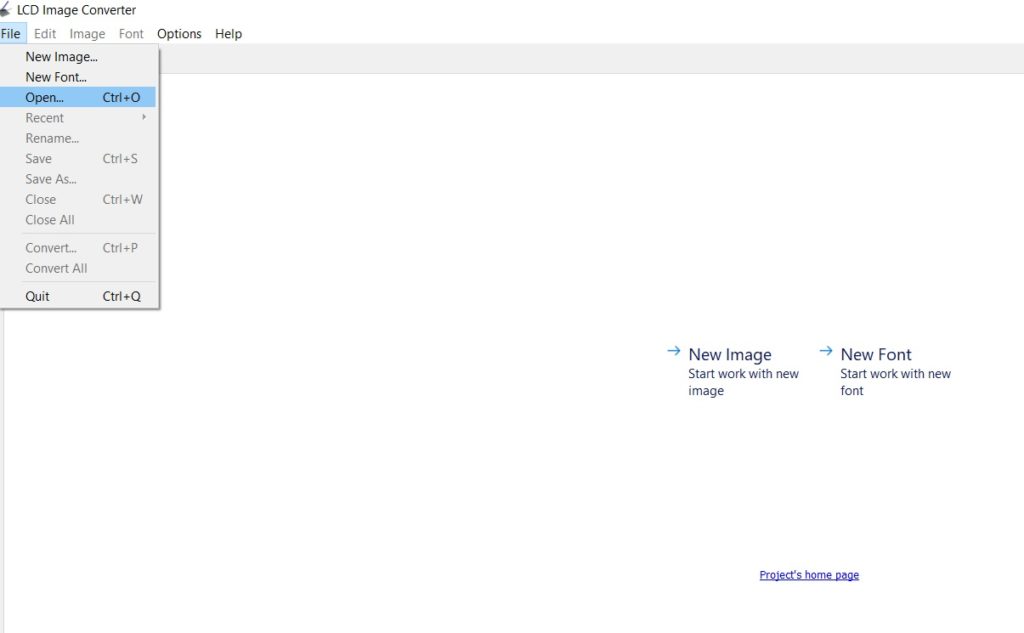
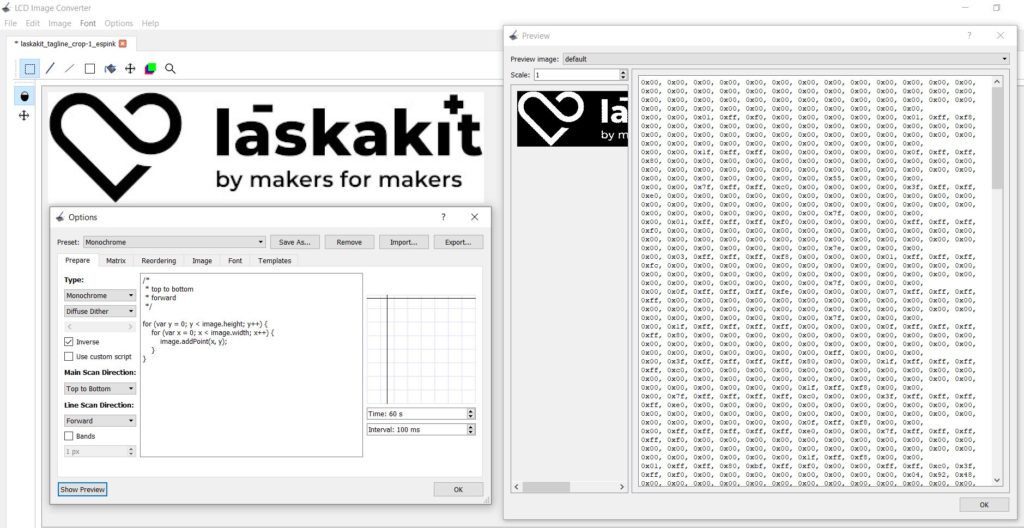
Teď si stáhni program LCD Image Converter, ten ti pomůže s vygenerováním pole, které poté uložíš do ESP32.



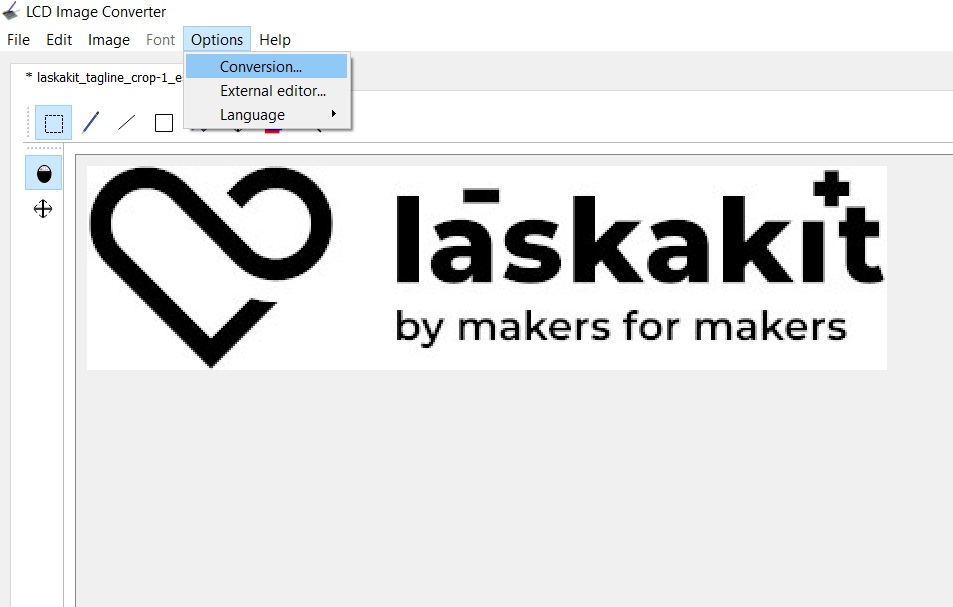
Úprava nastavení, Menu ->Options -> Conversion
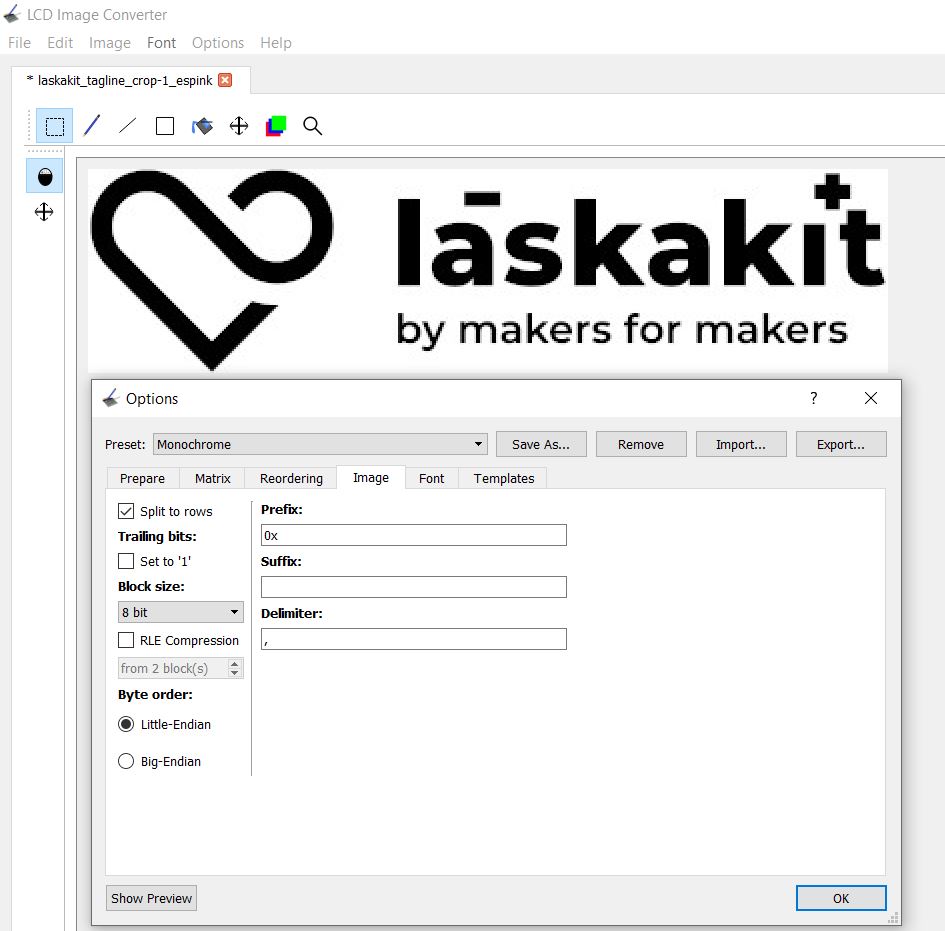
Preset: Monochrome, 8 bit block size, Little-Endian

Úprava nastavení
V dalším nastavení je nutné kliknout na „Inverse“, to znamená, že bílá (např. pozadí) bude mít hodnotu 0x00 a ne 0xFF, což by u našeho ePaperu byla barva černá.

Klikni na Show Preview a zkopíruj vygenerované pole.

Vytvoř si nový soubor, pojmenovat jej můžeš například bitmaps.h, kam vložíš tento kód. Soubor bitmaps.h musí být ve stejné složce jako je tvůj kód *.ino.
#ifndef BITMAPS_H
#define BITMAPS_H
const PROGMEM uint16_t laskakit [400*102] = {
...
};
#endifMísto třech teček „…“ doplniš vygenerované pole z LCD Image Converter.


A co by mělo být v tvém *.ino souboru? Například tohle:
#include <GxEPD.h>
#include <GxIO/GxIO_SPI/GxIO_SPI.h>
#include <GxIO/GxIO.h>
#include "SPI.h"
#include "bitmaps.h"
#include <GxGDEW042T2/GxGDEW042T2.h> // 4.2" b/w
#define SS 5
#define DC 17
#define RST 16
#define BUSY 4
GxIO_Class io(SPI, /*CS=5*/ SS, /*DC=*/ DC, /*RST=*/ RST);
GxEPD_Class display(io, /*RST=*/ RST, /*BUSY=*/ BUSY);
void setup()
{
pinMode(2, OUTPUT); // ovladani tranzistoru spinajici napajeni ePaperu
digitalWrite(2, HIGH); // povoleni napajeni ePaper
delay(100);
display.init(); // inicializace
display.setRotation(0);
display.fillScreen(GxEPD_WHITE);
}
void loop()
{
display.drawBitmap(laskakit, 0, 100, 400, 102, GxEPD_BLACK); // zobrazeni loga
display.update(); // aktualizace ePaperu
delay(100);
digitalWrite(2, LOW); // odpojeni napajeni ePaperu
delay(10000);
}Vzorový kód najdeš na našem githubu, v něm ti ukážeme jak zobrazit obrázek a text https://github.com/LaskaKit/ESPink-42/tree/main/SW/ESPink-4.2_basic_test
S tímto displejem používáme nejraději knihovnu GxEPD, kterou najdeš na https://github.com/ZinggJM/GxEPD
Stále aktualizovaná knihovna se spousty vzorových kódů. Použít můžeš i novější verzi GxEPD2 dostupnou na https://github.com/ZinggJM/GxEPD2
ESPink-4.2″ si můžeš koupit na https://www.laskakit.cz/laskakit-espink-42-esp32-e-paper-pcb-antenna/